響應式網站(RWD)對SEO的效益

響應式網站設計是讓網站能夠適應使用者造訪網站的裝置。目的是要讓網站內容根據裝置或螢幕尺寸進行不同的轉換,方便用戶無論在何時造訪網站都可以有最佳的使用者體驗。響應式網站的主要優點是網站加載速度快速且不會在畫面過於狹小,因此使用者無需手動調整就可以查看網站內容。
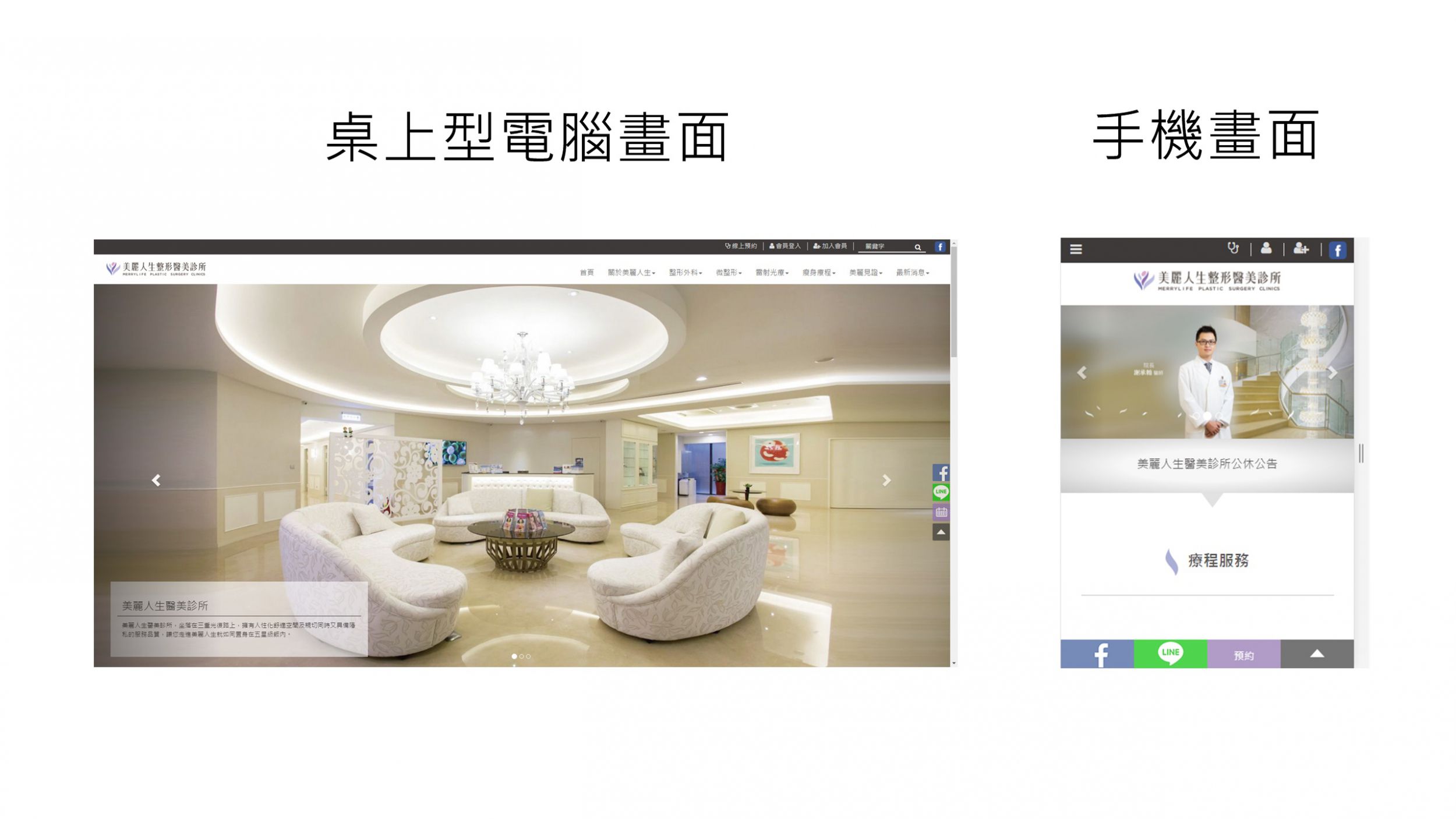
以美麗人生診所網站為例。佈局根據螢幕的尺寸進行調整,網址同時保持一致的響應式網站呈現:

在目前手機流量已經超越桌機情況下,現今那些不符合手機用戶的公司網站正在滅絕。為了吸引更多的潛在客戶,企業必須擁有響應式網頁網站。
響應式網站(RWD網站)的SEO優勢?
Google喜歡RWD
大家都想成為Google的好朋友。畢竟,儘管還有其他搜索引擎,Google毫無疑問是搜索引擎龍頭。Google 對RWD網站的偏好是毫無疑問的。 儘管沒有直接證據表明Google使用RWD作為排名因素,並因此分配了更高的排名,但Google工程師已經提示網站排名使用RWD網站可以避免的較差的排名間接因素的影響。例如:
重新定向錯誤:當您建立一個單獨的手機版網站時,您的兩個網站都可能容易出現錯誤的重新定向,主要是因為很多個網站版本,更新的時候忽略到重新定向。如果您的重新定向錯誤,Google找不到您的手機版網站。您的網站就不會顯示在手機用戶在搜尋時的搜尋結果中。響應式網站對所有設備採用相同的URL,就消除了這一個潛在問題。
重複性內容:當您在為了多種設備設計不同的網站時,在本質上是建立原始網站的多個副本。如果每個網頁沒有正確的canonical連結,或者如果您同時更新所有網站並且發佈了大量重複內容,其實是事倍功半的,Google會混淆,不知道該把權重排在哪個網站優先。不要這麼做。
跳出率:響應式網站設計適應於每種設備(無論是桌上型電腦,筆記型電腦,手機還是平板電腦),其他類型的設計(包括自行適應和單獨的移動網站設計)並不是適合任何設備。當觀看到的畫面不是使用者想要的,用戶會感到沮喪,接著就是跳出網頁。跳出率是 SEO排名因子!
更好的使用者體驗(UX)
正如我們所說,響應式網站設計為所有設備提供了更好的體驗。使用任何類型的設備(可能會從這一台裝置切換到另一台裝置)的網站訪問者(包括您的潛在客戶和當前客戶!)可以輕鬆的瀏覽任何在螢幕上的響應式網站。可以看到相同的內容,加上品牌訊號看起來也是一致的。如果他們被迫觀看一個不同版本的網站與混亂的導航,就有可能失去一個潛在的客戶。
更好的使用者體驗代表著較低的跳出率,更多的網站用戶,這些訪問者更有可能分享並推薦一個的對用戶友好的網站。
單一網址URL
當您的網站精心製作時,您可以在任何設備上都只顯示出一個網址。無論您的使用者用哪種設備來收藏,或分享您的內容供朋友查看,您的分享價值只會在一個網址上。社群媒體也是另一個明確的排名訊號。
SEO及增加網站內容只需一次
SEO設定及增加網站的內容都只需要一次,不再是費時費工,站內優化及外部連結設置,及社群分享都集中到同一個網站,包括標題、敘述,友善網址,內部連結、關鍵字配置、錨點文字。
任何企業在規劃網站設計或重新設計時都必須考慮SEO,響應式網站設計(RWD)提供了強大的SEO優勢。如果您想要您的客戶在訪問您的網站時獲得最佳體驗,則響應式網站設計是在任何設備上最佳顯示的優質網站的選擇。
2017/04/28