A:
您知道您的數位資產值多少錢嗎

你每天掛在網路上,但你知道你已累積了多少數位資產嗎?舉凡每個人的臉書帳號、粉絲專頁、社團、文章、照片,都是具有社群效應價值的虛擬財產,許多企業未意識到數位資產的存在,更不知道企業可以透過數位資產的管理,不但可以在實體靠著數位資產變現,還可以透過虛擬數位資產來幫助企業獲利。
數位資產的定義
數位資產定義其實我覺得很單純,任何在線上可以完成的事情,都可以算是數位資產的一部分,包含網站、網域、文章、帳號、頻道、虛擬幣、遊戲帳號等所有數位上可以留下來的東西,都可以稱作數位資產。而當線下產業逐漸被線上蠶食之後,讓更多企業持續加入線上,這個時代無論是在線上留下什麼樣的足跡,都會是一個很好的模式,因為之後數位足跡都可以透過分析或行銷得到非常好的成果。
而數位資產買賣,因為網路的普及跟技術的成熟,任何相關的數位產品都能買賣。如果要經營數位內容,可以買下一個內容網站,把網站內容、文章分類並固定產出,透過行銷操作提供網站流量跟訂閱人數,等網站價值衝高之後,可以高價賣出或是被合併,都是一筆相當可觀的數字。如果你很會經營粉專,也可以透過內容的產出,或是跟不同品牌的異業合作,提高整個粉專的價值,之後就可以高價賣出粉專,相信很多企業看到這就應該知道,經營數位資產有多重要了。
數位資產帶給企業的實質影響力
數位資產的養成可以帶來無形收益,包含企業的能見度跟網路聲量,數位世界你可以掌握多少資源與流量,就代表你有多大的聲量。無論經營哪個類型的數位資產,都建議企業要全力投入,保持數位帳號的活躍跟互動性,實體資產成長需要時間,數位資產的成長也需要時間,但投入一定有回報,數位效應只會有增無減,所以建議企業要時常注意數位世界的發展,才有機會擴大數位資產能見度跟價值。
2021/04/07
A:
首席增長官:如何用數據驅動成長

《首席增長官》是我個人目前很喜歡談數據成長的一本書,除了有圖表方便閱讀以外。關於增長的內容比之前幾本書更多,讓整個閱讀後更有收穫。《首席增長官》不同於《引爆用戶增長》,但比《增長黑客》更完整,書中實際案例也更為豐富,對我幫助相當大。首席增長官是以顧客需求為主要核心,將市場、產品、運營和客戶服務戰略化方式推動,是網路公司重要的核心管理職位。用技術驅動來增長客戶,就是對客戶數據進行洞察來跟掌握,來優化公司業務增長和盈利能力。
之前也看過增長黑客這本書,增長黑客是將市場營銷、產品研發、數據分析三個角色的聚合。增長黑客是用最快的方法、最低的成本、最有效率手段獲取大量增長。但一般來說,企業可以通過訪問用戶來蒐集一手的反饋信息,首席增長官應該帶領團隊做很多的用戶訪談,透過驗證新產品,而沒有達到市場需求的產品,書中不建議進行大規模的市場擴張。書中也提出用戶生命週期五個階段時程表(AARRR)。從用戶獲取開始到用戶購買我們服務,並在感覺很好後給其他用戶推薦,形成新的用戶獲取模式。
(AARRR)每個環節都有精細的操作方法和數據衡量標準,不能只單純理解獲客、激活、留存、營收表現、用戶推薦這個五個概念就可以。很多指標從來都不只是指標,代表了管理層對用戶價值和成功關係之間的關係,也是每個員工在日常工作中的每次決策和執行。而書中介紹數據分析的八種方法,如數字和趨勢、維度分解、用戶分群、轉化漏斗、行為軌跡、留存分析、A/B測試、數學建模,都是行銷人應該注意的重點跟目標。
書中對『獲客』是說受眾從認知到了解以至於成為產品用戶的過程。透過三個角度來解釋包含受眾、獲客成本和用戶。而『激活』則是指引用戶發現產品價值,重複使用產品的過程。一個用戶進入產品,經過一系列的操作和體驗,包含新手引導、產品展示。體驗好的話,用戶會認可產品的價值並且回訪,這個用戶才算活躍用戶。而『留存』就是用戶在你的網站/APP中留下來、持續使用,真正的用戶增長,應該是產品需要滿足用戶核心價值,通過運營方式讓用戶留下來,持續使用我們產品。而留存分析分為新用戶留存分析和產品功能留存分析這兩方面。
而『營收』獲客、激活、留存,企業獲得的“回報”會表現在營收上。營收歸類為兩種方式,用戶付費和廣告收入。用戶付費則以轉換為核心,廣告收入以黏著為核心。而『推薦』則是透過現有用戶社交影響力進行新用戶獲取的方式。用戶推薦營銷要做的,就是在關鍵的時刻,通過渠道、產品和數據衡量來放大這種效應。
2021/03/31
A:
用流量池來思考 品牌定位篇

以前上行銷課程時,指導教授這句話給我很大的思考,行銷不是只有廣告,行銷就是生活,生活就是行銷。而想花幾個篇幅來介紹這本實戰經驗為主的書《流量池》,這書由現任瑞辛咖啡 CMO (首席營銷長)楊飛所寫,楊飛是流量池思維的發想者,之前曾創辦跟經營的「氫互動」、「神州專車」、「瑞辛咖啡」等,都在中國市場屢創出驚人成績,這本更是我認為近年行銷不能不讀跟研究的聖經。
品牌,閉環效應起源與建立
行銷很強調品牌,雖然楊飛本身對品牌是覺得比較虛的做法,但他也提出品牌本身的核心價值,其實就是占據用戶的「心理認知」讓用戶想到什麼,就會記得我們。例如想到吃火鍋,會想到海底撈,想到蛋塔,會想到肯德基等例子,所以企業首先要打造出屬於我們的品牌核心,也就是流量井的建立作業。 品牌建立是為了實現三階段的認知養成認知、認同到認購。每一環節都是在用戶心中烙印下一個點,但是現在在資訊流豐富的時代,讓人們記住你,本身就一場大挑戰。不論是傳統營銷,還是線上營銷的都要掌握一個美學,那就是不斷的「重複」這個理念,重複本身是為了在用戶腦海中埋入一個記憶,而訊息就需要用「輕量化」角度來思考,讓資訊呈現簡單、直接、重複的效果。
定位,品牌定位的基礎
而書中也談到定位大致可分為幾種類型: 「對立型定位」
差異化定位來自企業自身都講不清楚,需要找行業標竿來做引導的定位。例如百度就是中國的GOOGLE,人人網就是中國的臉書等,像神州租車的特徵,除了安全,任何事都不會發生。對標的差異化定位,讓品牌可以快速在用戶建立連結,差異化定位就是套用這樣的心理特徵來做強化品牌記憶點。
「UPS定位」
大多是針對「物理特徵」作為強調。例如上天貓就購了,送禮就送腦白金,涼露吃辣喝的酒,累了喝紅牛等案例。透過明確垂直場景,與產品定位點結合,讓產品可有效針對獨特情境,給出相對應的品牌記憶。
「品類升維定位」
通常是以品牌整體升維跟產業的角度來思考定位,例如可以從產品、效率、模式等方面,同步強化,為你的定位賦能。升維定位最重要的是從用戶的需求來做為出發,用現有基礎上找出新的需求點來做創新。每層定位分別對應到這三階段的邏輯,並且找出每層定位下的特徵。對於產品定位的核心概念就是「聚焦特點」這層理論架構下,對應到升維定位的角度,可以更全面思考哪些利益人的策略布局。
品牌為誰而活
品牌定位方向,通常會決定品牌未來是否持續增長,其實如破壞式創新等概念,都是在用戶的心理認知下的再突破。這就不能只是在既定用戶的視角中出發,而是跳脫產業邊界來思考,不再從存量用戶的角度來看。不論是哪個規模的企業,其實應該都是跳脫原有的產業框架,而持續在定位上,專注找下一階段的增長手段。品牌不變的是願景、使命與價值觀,品牌定位是我們達成願景的手段,而非品牌的最終目標。
2021/03/19
A:
鮭魚之亂 壽司郎背後的行銷效應

最近的鮭魚之亂持續延燒,活動一開跑就吸引全台百餘人改名「鮭魚」,引起很大的話題跟討論,壽司郎活動主要主打鮭魚壽司,只要名字內有「鮭魚」兩字,同桌餐點就能免費食用,很像大家以前很多遊樂園會玩的「身分證字號活動」,憑身分證上的數字,不定期能免費入場玩,就行銷觀點來說,其實是很簡單的活動企劃,但透過去製造話題,來炒熱整個話題,才是話題能不能被注意的重點。
壽司郎這波活動之所以有這麼大的討論能量,主要是壽司郎以「名字」來做宣傳,吸引很多年輕人為了搶便宜去改名,當然會有人覺得這行為很蠢,很容易激起年輕人跟覺得為了鮭魚去改名不以為然的人的對抗。而壽司郎透過這兩方的論戰,造成網路上越吵越兇、話題越來越熱。透過對立面的吵架與激辯,這也是壽司郎這波操作高明的關鍵。這是個特別成功的行銷案例,主因在於他用非常低的成本,獲得巨量曝光跟聲量討論。
其實如果是平價壽司店,食材成本都不高,但短期曝光中,壽司郎取得「品牌效應」、「素材」、「品牌文化」這3大成效。整體行銷效應來看,在沒吃過或是不了解壽司郎的消費者,就很容易憑這次活動印象選壽司郎,所以不論其他行銷的情況下,壽司郎已經成功讓消費者留下印象(當然好壞都算)。當然這幾天各種新聞不斷的轟炸,加上超多粉絲團做二創的創作,另外還有Youtuber主動業配。小編認為應該會有一堆美食Youtuber會趁這波熱度,去試吃看看,而平常企業如果要請這些網紅,那行銷金額可是很嚇人的。
但這波最賺的應該是壽司郎的品牌文化,這活動討論聲量很驚人,活動跟品牌名其實已綁在一起,或許可以學電商的購物節這樣,每年換個海鮮商品再玩一次,還可以每年再喚醒用戶的記憶一次。或許做個5年,這活動就會變成壽司郎的特色活動也說不定,只要有人想要吃鮭魚壽司,就會連想到壽司郎,這就是品牌符號跟定位的效應。根據壽司郎統計,截至17日休店為止,全台共有186名鮭魚前往用餐,而參加活動的用戶持續增加中。
2021/03/22
A:
A:
企業如何利用私域流量打造自己的流量池

最近很夯的私域流量,大家一定很好奇什麼是私域流量,私域流量可以當成,相對於公域流量而來的概念,也可以指不需另外付費,可以在任意時間,直接觸達到用戶的管道,如自媒體、用戶群、LINE社群等,或是KOC(關鍵意見消費者)可觸及到的受眾層。
開始搭建私域流量池
除了用低成本吸引精準客戶,最好方式就是搭建專屬私域流量池。我們在經營客戶的時候,我們必須要有個管道,如果店面開在商場裡,商場就是我們的公域流量或者說是管道。另外我們線上的Facebook、Instagram、官網等自媒體,這些流量也可以為我們所用。透過活動、原創內容等發現潛在客戶,加到客戶的LINE社群,並成交,最後變成我們的私域流量,私域流量其實就是客戶流量的延伸。
獲取私域流量池的必要性
企業為了獲取私域流量,我們最應該做的未必是流量管道,而是客戶的注意力在哪而流量就在哪。尤其品牌更需要搭建屬於自己的私人管道,透過品牌建立的流量池,讓客戶可以直接在品牌的管道和消費者進行溝通。這個私人管道就是私域流量池。早期的入口網站是市場上最集中的流量入口,通過大量的訊息重複逼迫消費者產生記憶,但入口網站資源有限而且無法精準區分受眾,無法實現精準投放廣告的目標,網路發展和設備升級的趨勢下,數據行銷開始由線上分散至線下,轉入社群平臺,與私域流量的建置,讓賣家能夠實現用戶連接、商品資訊展示、口碑傳播、品牌溝通、售後客服、忠誠度計劃、廣告競爭投放以及交易支付等多個消費場景的融合使用。
數位行銷不是Facebook、Google、DSP等各種行銷工具的組合和加總那麼簡單,而是商業模式與行銷模式的打造。借助對消費者心理的洞察、影響消費者行為、衡量消費者變化,並且通過一些數據分析幫助賣家做出行銷決策。新行銷不僅是滿足消費者的需求,更重要的是創造和引導消費者需求。對於客戶的需求能準確的洞察以及引導賣家定位目標人群跟市場,並且把投放策略做得更完整,這些其實都離不開行銷數據來協助跟支撐。
2021/03/26
A:
手機世代來臨!Google將全面啟用行動版內容優先索引

手機世代來臨,Google2020年9月起將全面啟用行動版內容優先索引(Google Mobile First Indexing),指的是以行動版網站內容做為建立索引和排名的主要依據, 簡單來說,Google將以行動版網站來建立搜尋排名,搜尋結果將以行動版的網站內容優先呈現。
現今大部分的使用者,都用手機在搜尋、瀏覽網站,Google搜尋排名也順應使用者趨勢而改變,行動版網站內容的優先呈現,讓我們在用手機瀏覽時,能順利地找到所需的資訊內容,同時,在閱讀上是舒適的圖文編排。
當企業在網站建置時,Google建議採用RWD響應式網站設計,能自動偵測不同的螢幕裝置大小顯示圖文內容,讓人們用手機觀看網站內容時,不用縮放拖曳畫面,給予用戶較佳的瀏覽體驗。
網站建置採用RWD響應式網站的優點:
1.任何行動裝置皆可使用
RWD響應式網站可以自動偵測不同的裝置尺寸示圖文內容,比如說您的產品列表在電腦版上是呈現水平方式的陳列,但如果是螢幕較小的手機打開您的商品列表時,將會自動呈現變成直列式的陳列方式。
2.搜尋排名優先出現
Google在搜尋結果會優先呈現有行動版的網站內容,同時,也將影響到網站的流量變化,若網站的設計、架構、內容能即時且妥善地作出因應,流量較不受影響,反之,則將有可能蒙受程度大小不一的搜尋流量損失,這意味只有電腦版內容的網站,在搜尋結果的排名恐會越來越後退,且流量可能會不斷地減少。
3.方便使用者閱讀
無論使用手機、平板或PC,RWD網站皆能呈現適合瀏覽的圖文畫面,利於使用者閱讀,增加人們在網站的停留時間,減少不利閱讀而跳出網站的情況。
2020/09/29
A:
微軟公佈將於年底,終止對Flash Player的支援

Microsoft公佈將於2020年底終止對Adobe Flash Player的支援。
2017年7月Microsoft與Adobe以及他們的技術合作夥伴宣佈,將於2020年12月之後不再支援Adobe Flash Player,Adobe決定終止對Flash Player的支援,會減少支援是由於可以選擇更好、更安全的選項:如HTML5、WebGL及WebAssembly等。
為了遵守該計畫,Microsoft將於2020年底終止對Microsoft Edge(新的Microsoft Edge和Microsoft Edge Legacy)以及Internet Explorer 11上的Adobe Flash Player的支援。
微軟公告:https://blogs.windows.com/msedgedev/2020/09/04/update-adobe-flash-end-support/
2020/09/08
A:
為中小企業量身打造的在地SEO指南
您有沒有使用Google去搜尋附近的東西?像是搜尋“牛肉麵”,“鎖匠”還是“夜店”?如果您的企業擁有實體店面,就應該考慮使用在地SEO來得到新客戶。
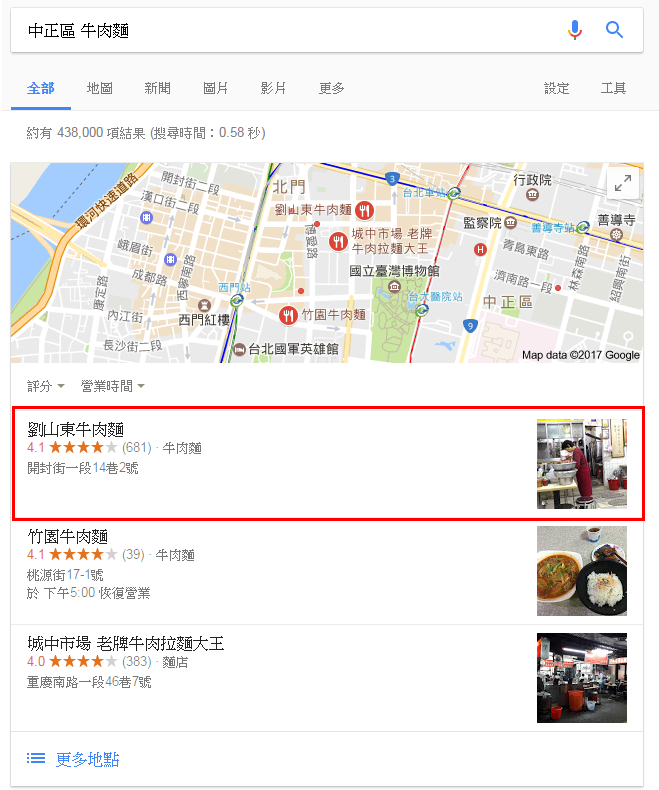
在地SEO可以幫助到您,在搜尋中使用地區關鍵字(例如“中正區牛肉麵”),或者只需要從啟用地理位置的設備(如智慧型手機)進行搜尋即可。在地SEO還可以幫助您在Google搜尋上排名更高。
例如,中正區最高評分的牛肉麵店,在地搜尋“中正區 牛肉麵”排名第一:

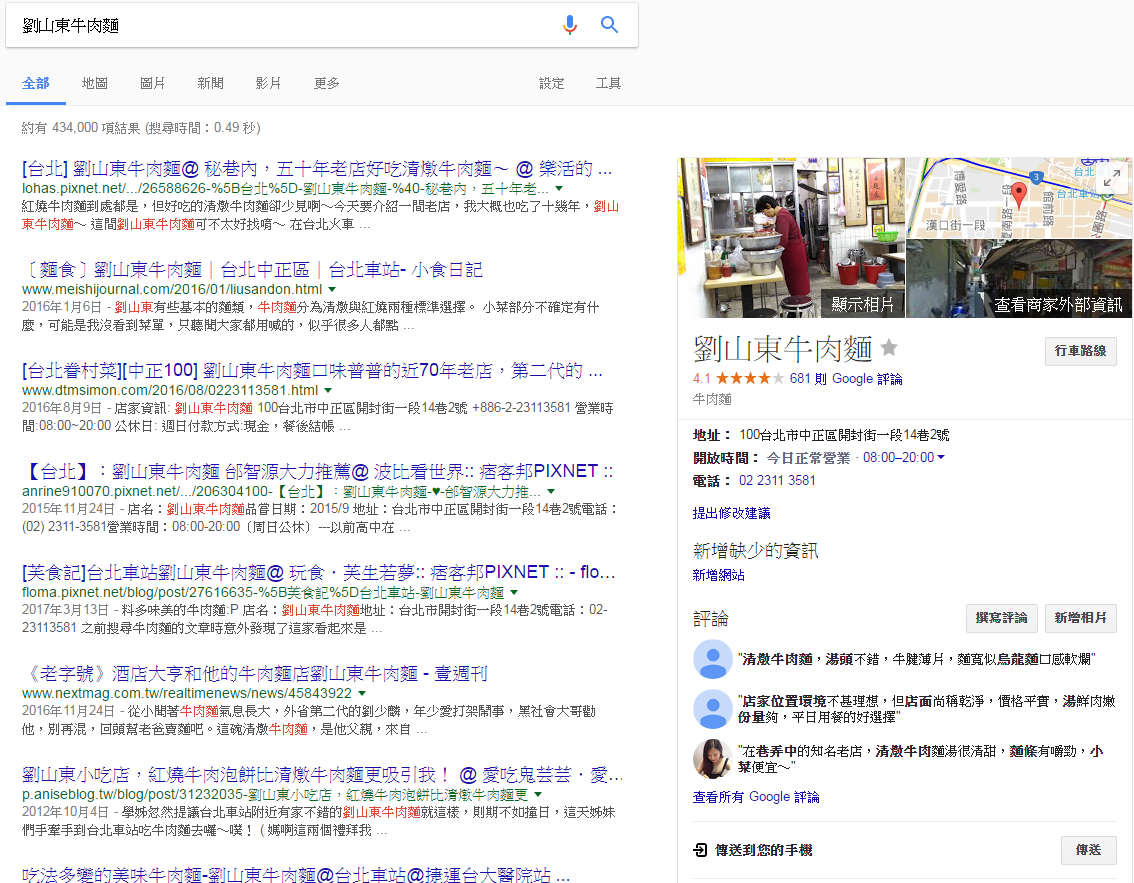
劉山東牛肉麵的在地搜尋包括名稱,地址,電話號碼,Google地圖,Google評論,營業時間,路線。在地搜尋對推動實體店家業務非常有幫助。
在地SEO的幾項最佳做法:
驗證您的Google我的商家資訊
Google我的商家將您與客戶連接起來。到Google我的商家,並驗證您的頁面,如果您還沒有做過此步驟。Google會將驗證碼發送到您的地址,您只需將該代碼輸入Google我的商家。
驗證過程可能需要1-2週。
驗證您的帳戶後,請確保您的姓名,地址,電話正確無誤,為您的企業選擇適當的類別,並提供獨特而有吸引力的描述。上傳一些高畫質的圖片,增加您的營業時間,最重要的是要求您的客戶為您的企業撰寫評論。
Google搜尋將在右側欄位顯示您的在地商家資訊,如下所示:

在您的線上資料中使用一致的聯絡資訊
確保您的所有的資訊包括地點 名稱,地址,電話等等維持一致,整個網站的地址和電話號碼(首頁,聯絡我們,頁尾等)以及其他網站如Google 我的商家, Facebook。
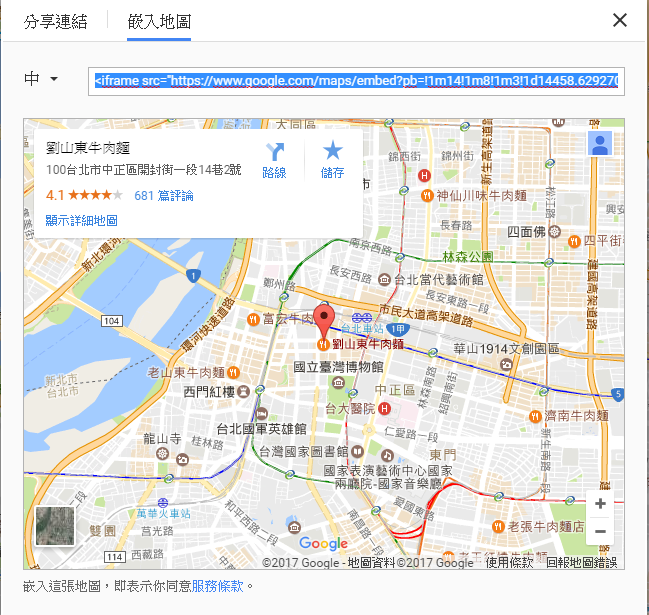
在您的網站上嵌入Google地圖
在您的網站上嵌入Google地圖。您可以在聯絡頁面或頁尾部分使用地圖。但不要只是嵌入一個指向你地址的地圖。您應該指向您實際的Google在地列表。

用在地關鍵字優化meta tags和網頁內容
Meta title & description tag:將您的城市和地區列入標題標籤和敘述標籤。這可以提高在地搜尋結果的點擊率。
Ex: